What Will You Learn?
Learning JavaScript isn't easy — here is my approach to make it as efficient and fun as possible.
The Perfect Mix of

Nuts & Bolts Explanations
"How does it work?"
+

Real world & Fun Exercises
"When & Where would I use that?"
+ a healthy dash of tooling, best practices and hot take opinions
This course isn't exhaustive — it's energizing.
I'm not going to make you sit through me reading the docs of every single method available — that is boring and you can do that as you need it.
This course spends your time learning the things in JavaScript that I wish I knew both when I got started, but also before I got into frameworks and libraries.
As always, absolutely no use of foo, bar, baz or any other confusing programming conventions.
For a full list of all topics covered, see below at the video list!
Here are just a few things we build:

Face Detection + Censorship

Audio Visualization

Image Gallery

Etch-a-Sketch

Async+Await Prompt UI

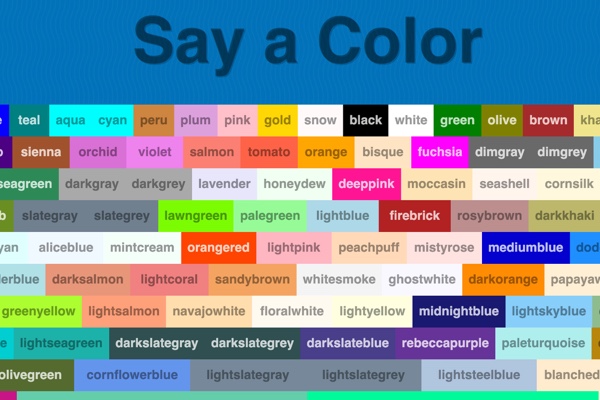
Web Speech Game

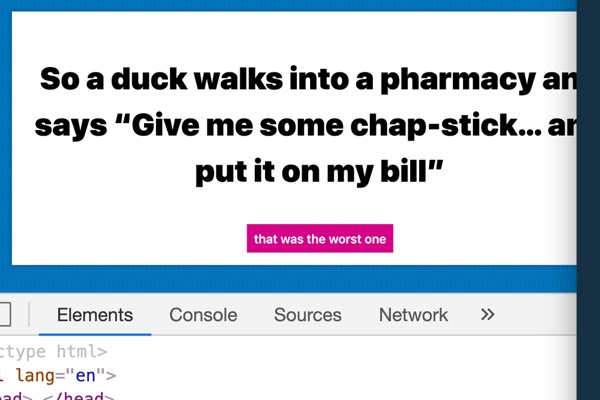
Dad Joke Fetcher

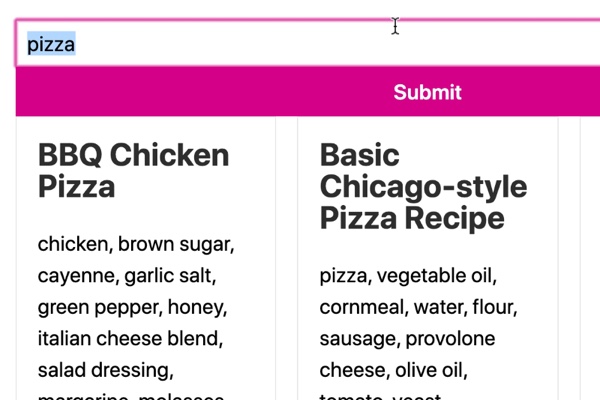
Recipe Search
Who is this for?
Absolute beginners to "I can get some stuff done but don't feel totally comfortable".
This course is 100% beginner friendly. No JavaScript experience required. Basic HTML and CSS knowledge is assumed.
If you feel like you have some holes in your skill set, could use a refresher or just want to pick up some new tips+tricks, I'd recommend still taking this course.
The course is designed to be skip-able. Meaning that if you get the gist of the video, skip it! Onto the next one. We aren't building a large application in this one so there is no problem jumping around or ahead.
All the code for the course is open source and posted on Github
How is this different than your…

JavaScript30.com course?
Beginner JavaScript teaches you everything about JavaScript. JavaScript30 is extra homework for this course.
JavaScript30 is almost entirely exercises — it assumes you already know JavaScript.
This course also uses exercises to cement concepts, but we dive much deeper into how these things work, gotchas, best practices, tooling and more.
If you have already done JavaScript30 - great! You have only scratched the surface and I still recommend taking Beginner JavaScript.

ES6.io course?
My ES6.io course was created to update existing JavaScript developer's skillsets.
Beginner JavaScript is from scratch. Beginner JavaScript doesn't differentiate between ES6,ES7...ES100 and the JS that came before it — it's all just modern JavaScript and we use the best parts for the job.
There is overlap between the two courses — there is no need to take the ES6 course after this one. If you have already taken ES6, you'll still learn plenty in Beginner JavaScript!

Meet Wes Bos
Wes Bos is a Full Stack Developer, Speaker and Teacher from Canada. He is a course creator, works as an independent web developer and is the co-host of Syntax - a popular web development podcast. Wes has taught over 500 students in 200+ classes and spoken at dozens of conferences around the world. Wes wrote his own bio in the third person for some reason.
Wes is the author of React For Beginners, Advanced React and GraphQL, ES6 for Everyone and Learn Node which together have sold over 55,000 copies. He is also the author of JavaScript30.com, CSSGrid.io, Flexbox.io and Command Line Power User, a set of free video series. 300,000 people have taken at least one of Wes' free video courses.
Follow @wesbosThe Course Is…
Skip, hop and jump around. Take the whole course, or cherry pick the topics you need help with.
Incremental, Referenceable and Easy To Digest.
Well paced — not too fast, not too slow.
Videos && Modules
Each video breaks down a specific part of JavaScript and allows for quick referencing in the future. Some of them are just a few minutes while some of the exercises are much longer.
You can binge watch them all in a few days or do a few each day during your lunch or on your commute.
Closed Captioning and Transcripts are provided for every video
01Welcome and Course Methodologies03:41
02Browser, Editor and Terminal Setup10:00
03Running and Loading JS09:22
04Variables and Statements20:15
05Code Quality Tooling with Prettier and ESLint21:39
06Types - Introduction02:50
07Types - Strings14:16
08Types - Numbers11:26
09Types - Objects04:01
10Types - null and undefined04:58
11Types - Booleans and Equality05:47
12Functions - Built in14:32
13Functions - Custom10:43
14Functions - Parameters and Arguments22:35
15Different Ways to Declare Functions37:17
16Debugging Tools27:06
17Scope23:02
18Hoisting05:29
19Closures12:38
20The DOM - Introduction to the document05:34
21The DOM - Selecting Elements11:30
22The DOM - Element Properties and Methods14:29
23The DOM - Working with Classes08:48
24The DOM - Build in and Custom Data Attributes11:41
25The DOM - Creating HTML19:53
26The DOM - HTML from Strings and XSS19:10
27The DOM - Traversing and Removing Nodes11:11
28The DOM - CARDIO22:19
29Events - Event Listener23:17
30Events - targets, bubbling, propagation and capture26:01
31Events - Prevent Default and Form Events15:05
32Events - Accesibility Gotchas and Keyboard Codes09:20
33Etch-a-Sketch45:20
34Click Outside Modal23:57
35Scroll Events and Intersection Observer19:16
36Tabs21:54
37BEDMAS04:23
38Flow Control - If Statements, Function Returns, Truthy, Falsy29:05
39Coercion, Ternaries and Conditional Abuse16:00
40Case Switch and Animating a Turtle with CSS Variables18:04
41Intervals and Timers13:10
42Objects23:37
43Object Reference vs Values18:02
44Maps15:34
45Arrays31:56
46Array Cardio - Static Methods15:50
47Array Cardio - Instance Methods15:34
48Array Cardio - Callback Methods and Function Generation33:49
49Looping and Iterating - Array .forEach11:53
50Looping and Iterating - Mapping21:33
51Looping and Iterating - Filter, Find and Higher Order Functions10:44
52Looping and Iterating - Reduce16:40
53Looping and Iterating - Reduce Exercise16:14
54Looping and Iterating - for, for in, for of and while Loops19:35
55Face Detection and Censorship54:31
56Sarcastic Text Generator22:53
57Shopping Form with Custom Events, Delegation and localstorage58:50
58Building a Gallery Exercise35:25
59Building a Slider34:22
60The New Keyword11:44
61The this Keyword10:35
62Prototype Refactor of the Gallery Exercise17:44
63Prototypes and Prototypal Inheritance19:30
64Prototype Refactor of the Slider Exercise12:23
65bind, call and apply19:45
66The Event Loop and Callback Hell17:44
67Promises21:24
68Promises - Error Handling07:31
69Refactoring Callback Hell to Promise Land08:59
70Async Await14:23
71Async Await Error Handling14:02
72Async Await Prompt UI43:44
73Async Typer UI - two ways18:18
74Ajax and APIs18:13
75CORS and Recipes34:47
76Dad Jokes23:11
77Currency Converter28:30
78Modules32:57
79Currency Modules Refactor15:14
80Dad Jokes Modules Refactor13:59
81Bundling and Building with Parcel15:06
82using open source npm packages34:22
83Security16:32
84Web Speech Colours Game29:13
85Audio Visualization44:30
Module 1
The Basics
Module 2
Functions
Module 3
The Tricky Bits
Module 4
The DOM — Working with HTML and CSS
Module 5
Events
Module 6
Serious Practice Exercises
Module 7
Logic and Flow Control
Module 8
Data Types
Module 9
Gettin' Loopy
Module 10
Harder Practice Exercises
Module 11
Prototypes, `this`, `new` and Inheritance
Module 12
Advanced Flow Control
Module 13
Ajax and Fetching Data
Module 14
ES Modules and Structuring Larger Apps
Module 15
Final Round of Exercises
Course Packages
Starter Course

- Access to the first 6 Modules / 36 HD Video Tutorials
- Stream course from any device
- Source Code — Completed Examples and Exercises
- Unlimited Updates + Never Expires
Exclusive access to the Beginner JavaScript Slack Chat Room where you can ask for help and chat with other learners
Master Package

- Access to all 15 Modules / 88 HD Videos — see above for a full listing of topics
- Stream and Download DRM-free files from any device
- Includes Promises, Async + Await, Data Types, Ajax, Modules and much more
- Unlimited Updates + Never Expires
Exclusive access to the Beginner JavaScript Slack Chat Room where you can ask for help and chat with other learners
Team License Packages
With a team license you can buy a number of spots to allocate to employees. The spots do not expire and you can fill the spots via the dashboard whenever you like.
Perfect for on-boarding new hires, interns and contractors to your tech stack.
The team license includes everything in the Master Package above. Spots cannot be re-assigned once used.
For larger groups or for on-site training contact me for more info!
All prices in USD
FAQ
I bet you have so many questions!
Do these videos expire? Is this a monthly cost?
Nope and nope. Pay once, have them forever. Updates are also free.
What frameworks do you use? React? Vue?
The whole idea of this course is that it will set you up for success no matter the framework you use.
No frameworks are used in this course — it's all "Just JavaScript" using the core language and "Vanilla JS" DOM APIs.
What about tools? Webpack? Babel? Parcel?
Almost everything in this course is done via a script tag — even the modules section!
The modules section of the course first uses straight up ES Modules in HTML. Then we move on to using Parcel.js to bundle and transpile our code. This uses Babel behind the scenes.
Is this updated for ES 2047?!
Yes. As new stuff comes out that I find will be helpful to your journey as a dev, I'll add or amend new videos :)
Do you provide a certificate of completion?
Sure do! In your course dashboard you can download an official certificate of completion that can be used to be reimbursed by your employer or land that dream job you are applying for.
Can I put the code on GitHub? Can I put this app in my portfolio? Can I blog about this?
Absolutely - I just ask that you don't create your own course teaching with this app. Otherwise, go nuts! You can credit my course if you like, but it's not required as you might be using this app to get a job :)
What other courses do you have?
I've got a bunch of free and premium web development courses — check out the whole listing over at wesbos.com/courses.
I lost, deleted or never got my welcome email! What do I do?
Log into your account, or create an account with the same email you used to buy the series.
What format are the videos? How do I watch them?
Once you buy a package, you will be mailed access to your account dashboard where you can stream all the videos. Buyers of the Master Package will also be able to download them for off-line viewing. All the videos were professionally recorded at 4k with top quality audio — no pops, echoes, chair squeaks, breathing or gross mouth sounds here! The downloaded versions are in 1080p HD.
What if I'm not thrilled?
I want to make sure you get real value out of this so I only want your money if you are happy with the product! If you aren't satisfied, please send an email to hey@wesbos.com with a copy of your welcome email and I will refund you.
Do you offer a student discount?
Absolutely! Fill out this form with some proof that you are a student and I'll send you a discount code. This applies to anyone in any type of schooling, including evening classes and coding bootcamps!
If you have received a student discount for a previous product, it's the same code 😉.
What theme do you use? What is that font? What terminal do you use? What kind of bread do you buy?
I've detailed my entire setup over here, feel free to tweet me with any more questions you have about setting things up.
I have another question!
Sure - email me at hey@wesbos.com or give me a call 416-833-3641!





